如何為網站增加Instagram Feed
前往 https://developers.facebook.com/ 並點擊“我的應用程序”。


現在,此處將出現一個彈出窗口,詢問您要創建的新應用程序的要求。只需單擊彈出窗口中的“Consumer”,然後單擊“Continue”。


通過 reCAPTCHA 安全檢查後,將顯示應用程序列表。從列表中選擇“Instagram Basic Display”,然後單擊“Set up”。

接下來,將出現一個彈出窗口,要求您“Create a New Instagram App ID”。輸入 Instagram 應用 ID 的顯示名稱
,然後單擊“Create App”。在這裡,在我們的示例中,我們將顯示名稱添加為“Test Feed”。

通過轉到屏幕左側菜單上的Settings >>Basic 來配置新創建的應用程序。

在類別列表中選擇“Business and Pages”,然後在“應用目的”塊中選擇“Yourself or your own business”選項。 最後,單擊“Save Changes”按鈕。
前往Dashboard >>Roles 並單擊測試人員部分中的“Add Testers”。

現在,將打開一個彈出窗口,詢問您要添加為測試人員的 Instagram 手柄的用戶名。請在此處輸入用戶名。
對於我們的示例,我們在這裡使用了我們自己的 Instagram 用戶名“helloideabox”。
添加 Instagram 用戶名並單擊“Submit”後,將向 Instagram 帳戶發送邀請。

接下來,您必須前往 Instagram.com 並登錄您的帳戶來確認此邀請。登錄後,前往Settings >>Apps & Websites>>Tester Invites。接受邀請。

第 5 步:使用 App ID 和 App Secret 生成 Instagram Token
接受邀請後,轉到Dashboard中的Products 。在這裡,單擊 Instagram Basic Display,將打開一個下拉列表。從列表中選擇“Basic Display”。

在這裡,向下滾動,您將被要求插入有效的 OAuth 重定向 URI、取消授權回調 URL 和數據刪除請求 URL。
Valid OAuth Redirect URIs:在此字段中,將 URL 插入為“https://api.powerpackelements.com/instagram-token”。
Deauthorize Callback URL:在此字段中,插入如果有人試圖通過 Facebook.com 卸載應用程序而不與應用程序本身交互,
用戶將被 ping 的 URL。我們在此處插入了我們的網站 URL,即“https://powerpackelements.com/”。
Data Deletion Request URL:也在此字段中,將網站 URL 插入為“https://powerpackelements.com/”。

接下來,進一步向下滾動並單擊用戶令牌生成器部分中的“Generate Token”。請注意,您應該登錄 https://www.instagram.com/ 以生成Token。
單擊“Generate Toke”後,將生成令牌,如下面的屏幕截圖所示。

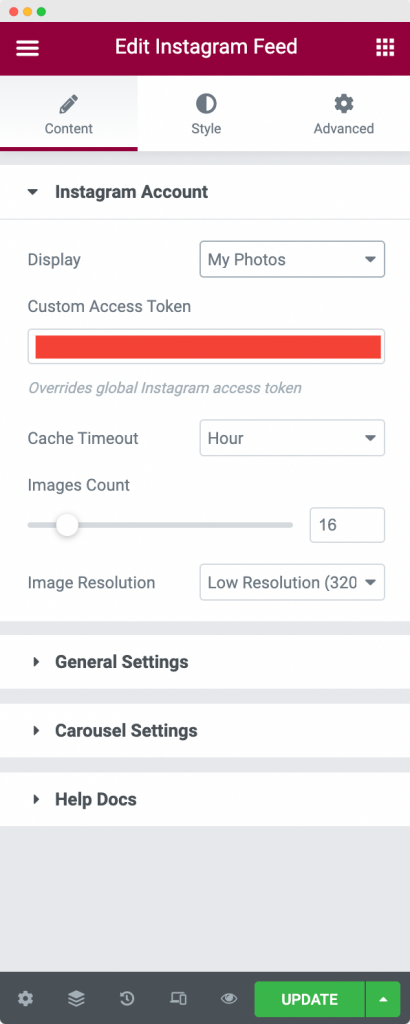
在 Instagram 提要小部件中添加 Instagram Token

將我們在上面中生成的 Instagram Token 添加到 Instagram Token 字段。 保存更改。
方法二
將 Instagram Feed 小部件添加到任何頁面。
在 Instagram Feed 小部件中,添加您在“Access Token”列中生成的Token。